
5 of the best web design trends for the rest of 2019
They say don’t judge a book by its cover, but people still do. Likewise, people judge websites on the way they look. Statistics suggest that it takes just a twentieth of a second for someone to decide whether they like your site or not.
Not only that, but other studies have shown that consumers’ judgements about a company’s credibility are 75 per cent based on the business’ web design.
Plus, research implies that a person’s first impressions of a website are 95 per cent design related.
So it goes without saying that getting your website design right, and keeping it right is essential.
With the new year came a whole host of new design trends. There are a number of predictions for what consumers are going to be looking for in a website throughout 2019. Applying these on-trend designs could be your key to maintaining and even building your customer base.
In this post, we'll look at the up and coming designs that should remain popular throughout the rest of the year.
5 best web design trends for 2019
As the new year gets underway, you can say goodbye to minimalism, and start embracing more ‘expansive’ web design trends. A move away from tradition can be a great thing for your site, so here are five of the top trends for 2019.
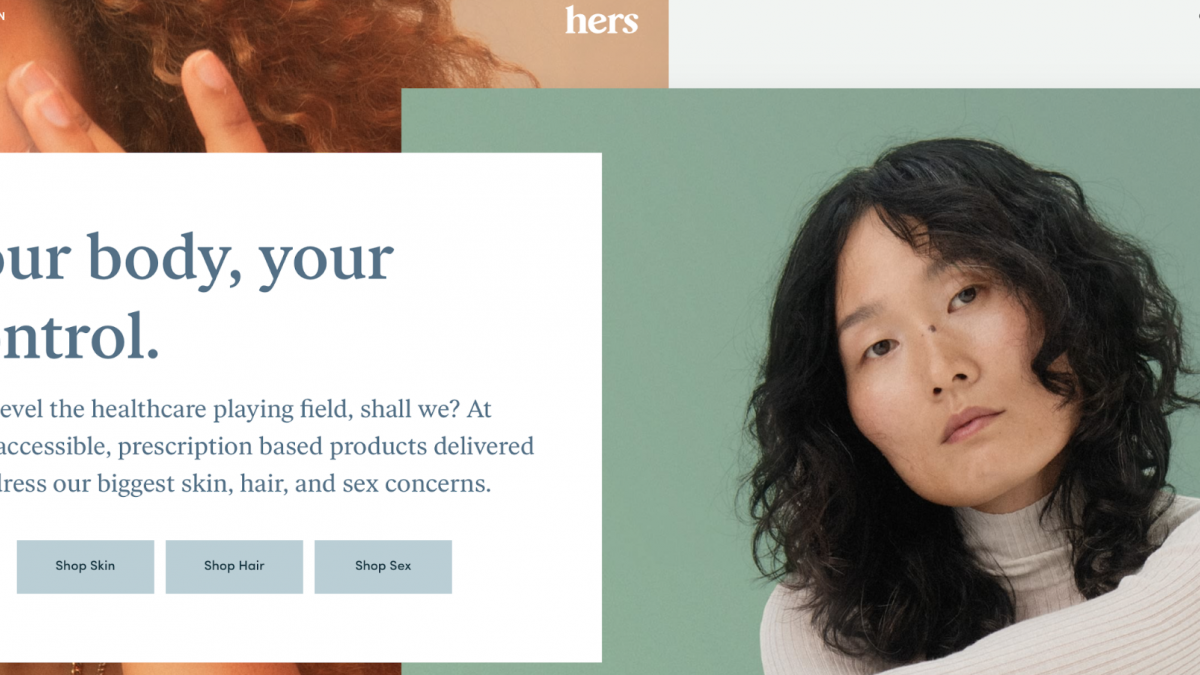
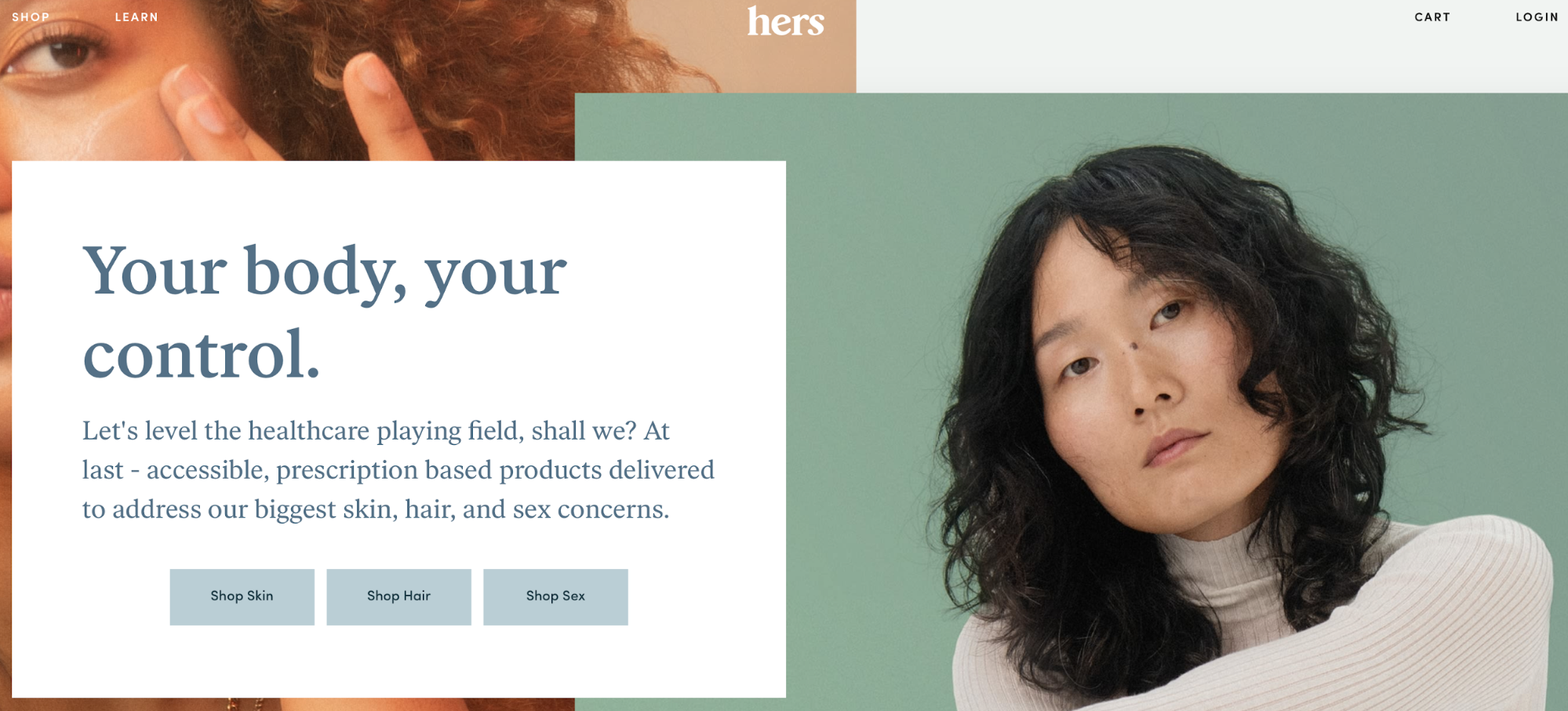
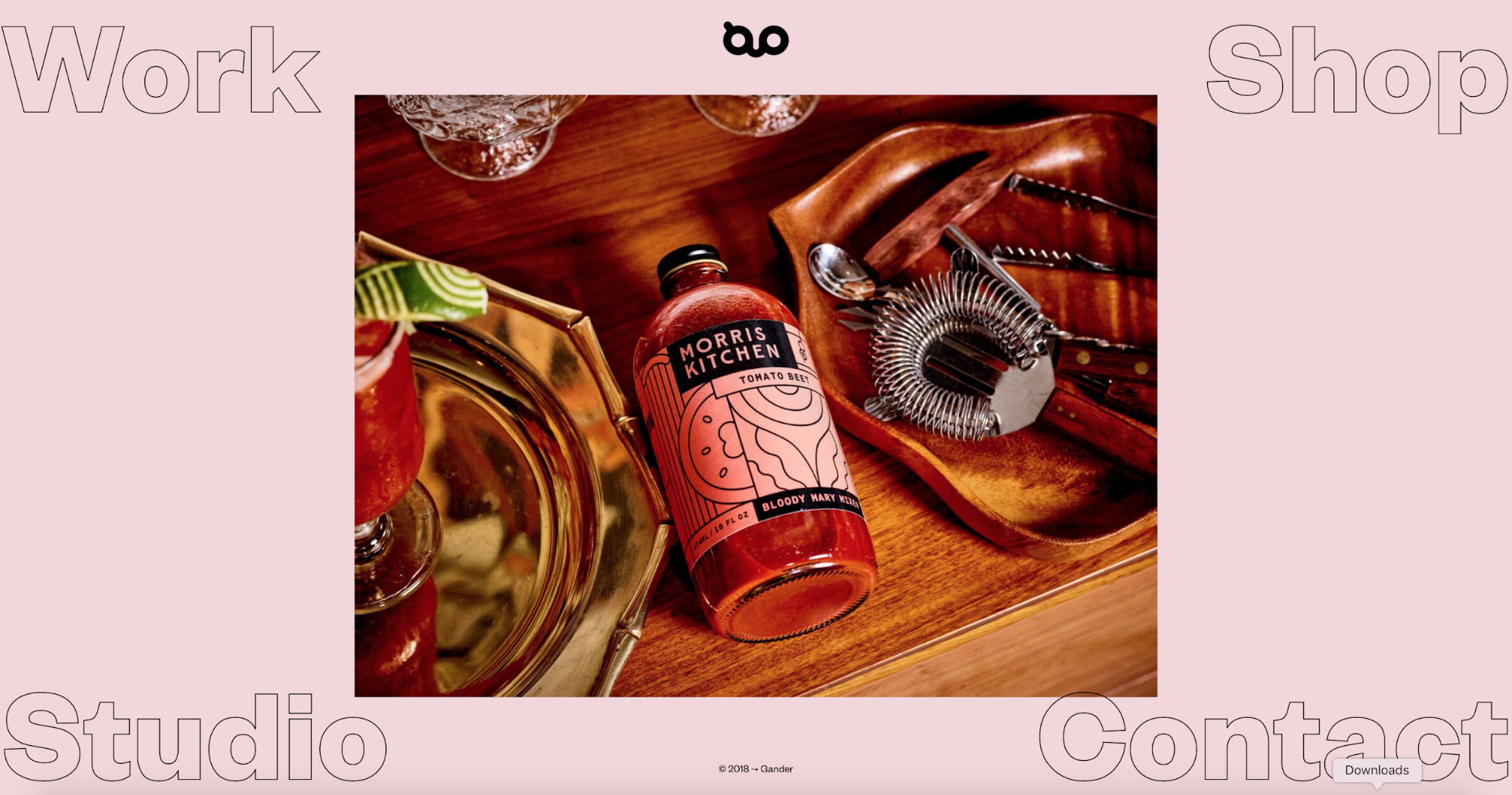
1. Broken grid and asymmetrical layouts

A grid, in design terms, is an imaginary plane with horizontal and vertical lines – enabling you to establish the way your page is organised. Although sticking to its rigid guidelines is the norm, designers have recently begun ‘breaking the grid’ by placing key elements in unusual positions.
This is a great way to introduce dynamic effects and grab the customers’ attention, whilst also giving your site a bit of character. Standing out from the crowd can also be a great way to increase conversion.
One of the easiest ways to leverage a broken grid is by positioning content outside of the traditional plane. Some page builders enable you to adjust the position property, although you could also do this with a little additional CSS.
Layering different content is also a good approach, along with adding subtle visual touches – such as illustrations.
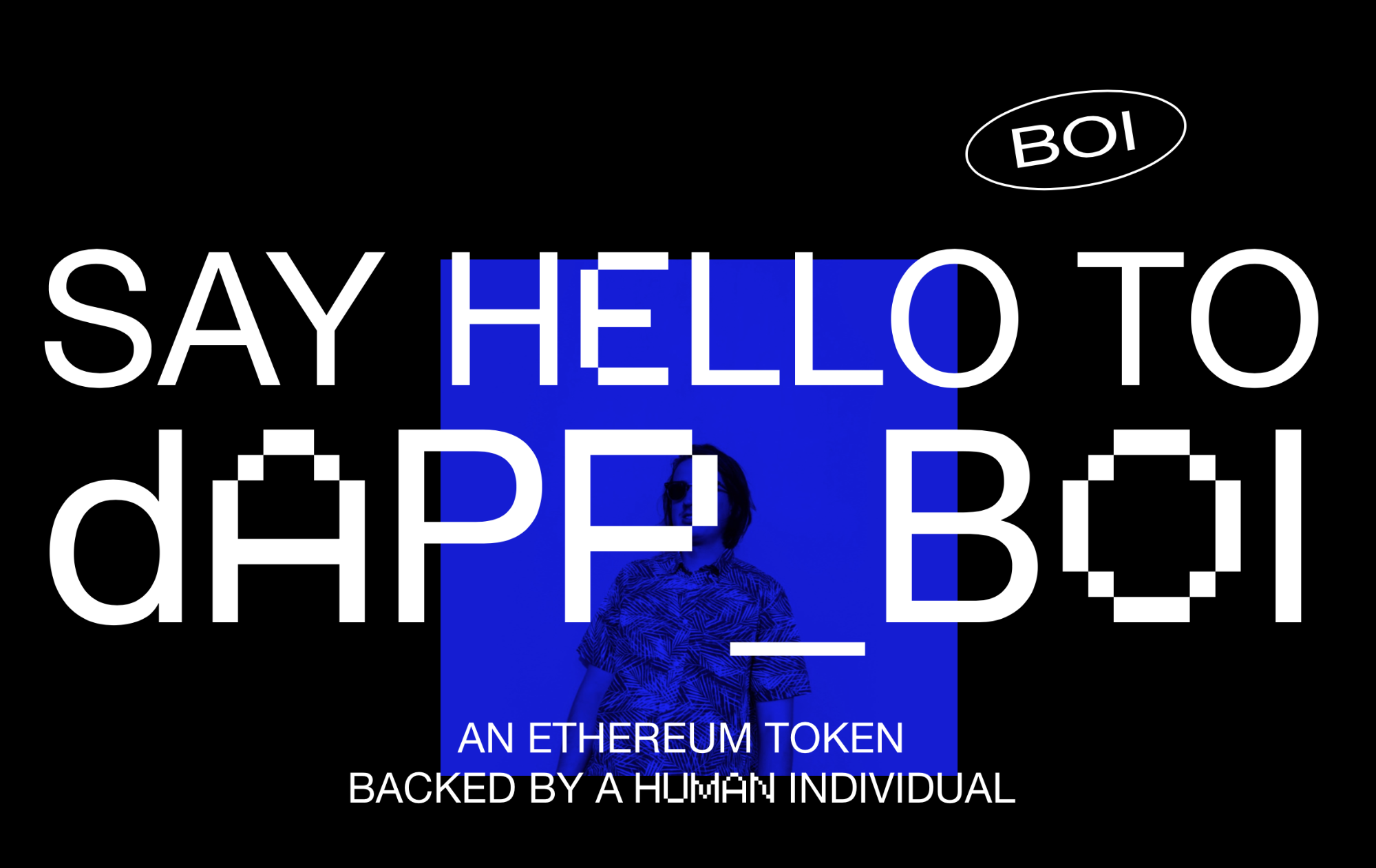
2. The continued rise of brutalism

A trend first popularised in the 90’s, brutalism encompasses rebellious and in-your-face design. In its simplest form, it has a dark colour palette, and uses bold graphics.
These elements are often ignored in favour of light and friendly aesthetics. However, brutalism continues to grow year after year. This is, perhaps, in protest of the cookie-cutter approach many have towards web design.
Whist minimalism and brutalism have some crossover, you can apply elements of the latter curtailing the former. Try ‘blocking out’ colours, and use strong and prominent imagery. David Copeland’s guide to brutalism in web design is also a great source of further inspiration.
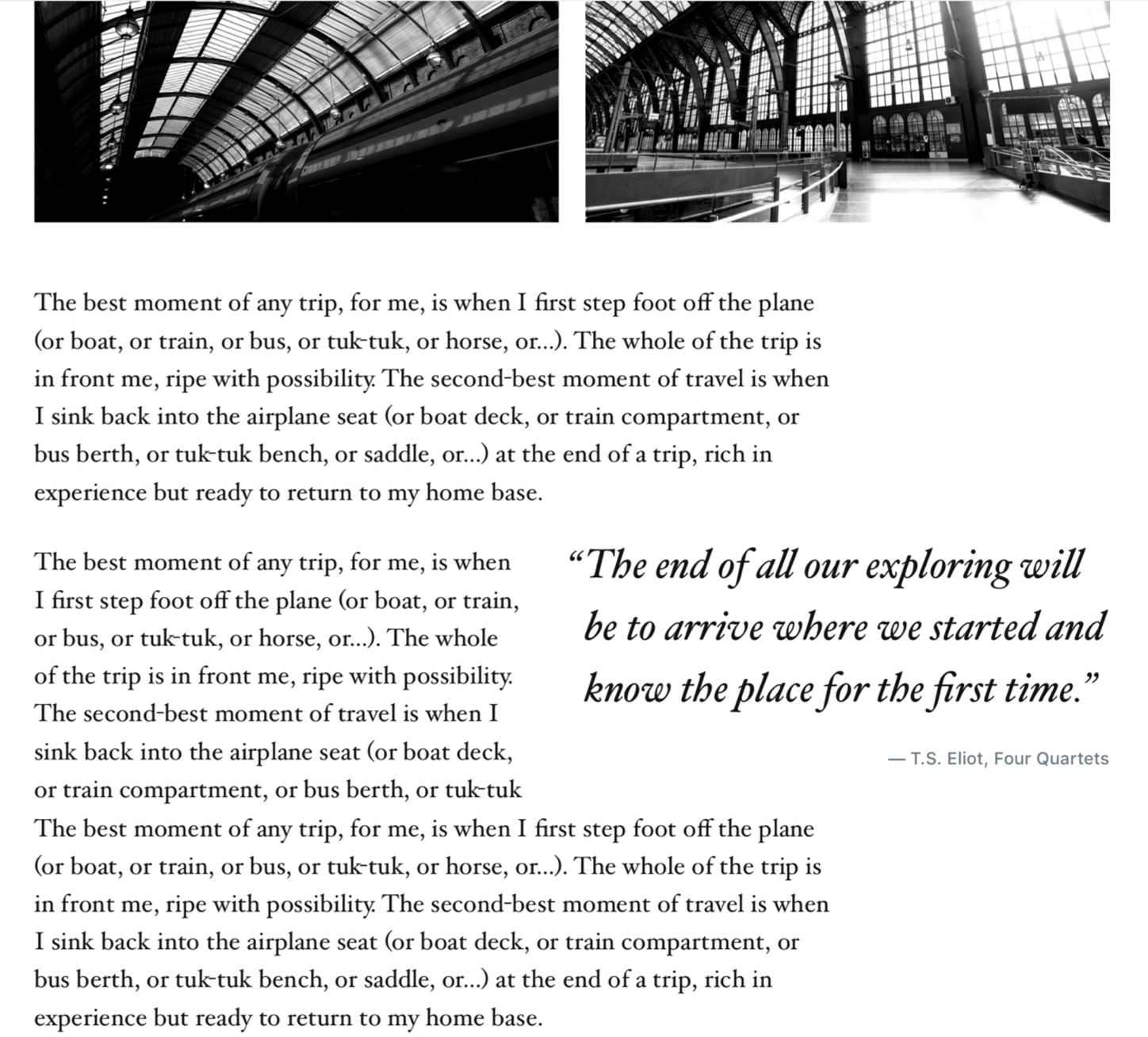
3. More adventurous typography

Serif fonts have previously dominated the branding world, but 2019 brings a rise in bold typography – particularly through the use of hand-drawn fonts, color fonts, and special characters. This is evident in the new WordPress default theme Twenty Nineteen.
The use of typography can give your website a more professional and put together feel. Typography, or even font choice, should always be a key consideration when designing a website. This trend is popular as it can have a far-reaching impact on a number of important elements, including user perception and mood.

Your use of typography could be mixed with other media such as photography, or you could play with the slope and shape of the text itself. You could even include monospaced typefaces, directly linking back to the brutalism trend.
4. Nostalgic and retro aesthetics

In an age where almost everything gets a reboot, web design proves to be no exception. Marketing material in the 60s and 70s comprised of bright colours and strong type, and though trends have evolved, everyone loves a bit of nostalgia – designers included.
Experimentation with vintage or retro styles can create a good contrast between modern elements, and demonstrates an out-of-the-box approach to web design that users often love. This trend is particularly exciting, as vintage design was popular in a time before websites were easily accessible to the masses. This ironically provides a ‘new’ feel.
Bringing a nostalgic vibe to your site is easy. Your font choice will be a huge factor – use thick and heavy fonts such as Vesterbro Black, for example. You can also incorporate the use of purple, yellow and green – a colour palette that screams of 1970s chic.
5. Reimagined hero and header areas

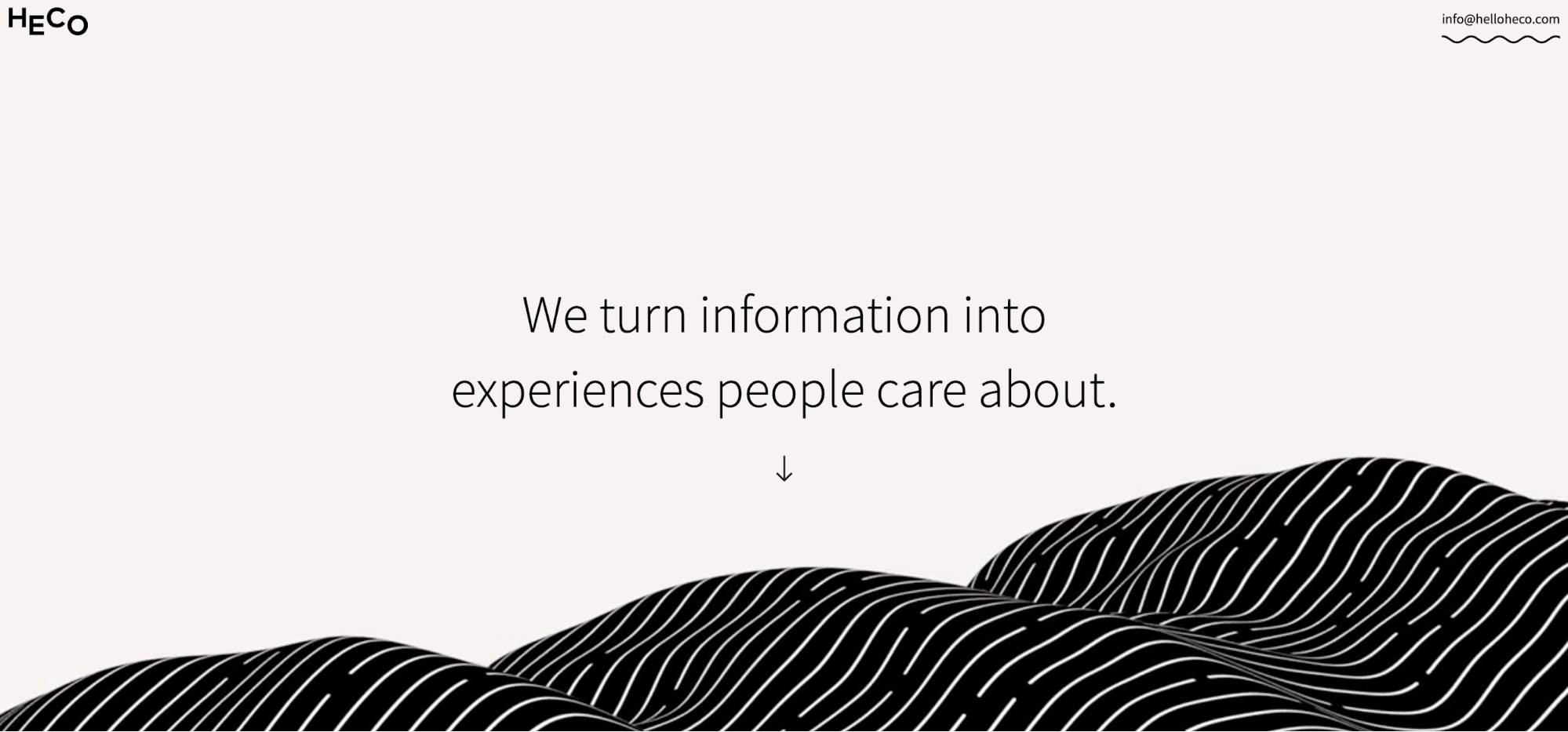
‘Hero’ or ‘above the fold’ areas are often considered a very important section of your website. Despite this, the past couple of years have seen very little experimentation with headers with regard to design.
Your hero area is the first thing potential customers see on your site, meaning it’s vital for grabbing attention. As such, many websites have begun to move away from stereotypical headers containing full-width images with text overlays, and are instead using the area to its full potential:

You can re-imagine your hero area by including a lot of negative space, or offer focus using a single image, as this can have a very striking effect. You could also include some eye-catching typography, or feature an unusual navigation bar – like the above example.
No matter the trends you decide to incorporate, it’s important to ensure your site remains accessible for all. There are some useful checklists available on the Web Accessibility Initiative (WAI) website, to help you make sure you’re meeting all of the necessary criteria.
Conclusion
The design of your website can be a make or break element of its success. Users want to see aesthetically pleasing, professional websites that are accessible above all else. Observing current design trends is a great way to ensure your site meets these needs. However, ignoring them could lead to a dip in conversions.
In this post, we discussed five of the best web design trends for 2019 – let’s recap:
- Broken grids and asymmetric layouts break the usual design plane.
- Brutalism challenges conventions with strong visuals.
- Bold typography gives your website a more professional feel.
- Retro aesthetics provide a touch of nostalgia.
- Re-imagined headers help grab visitors’ attention.
Do you have any more questions on web design for the new year? Let us know in the comments section below.
,
