
How to make your WordPress site accessible
In a nutshell, web accessibility is crucial for users with visual impairments and other disabilities. However, even as a well-meaning WordPress site owner, you may not know where to begin when it comes to improving your content’s accessibility.
Fortunately, there are many widely available guidelines that can help you determine where your site may be falling short. Plus, once you know what your site’s limitations are, implementing accessibility best practices isn’t hard.
In this post, we’ll discuss what web accessibility is and why it’s important. Then we’ll share some tips on how to make your WordPress site accessible.
An introduction to web accessibility
Simply put, web accessibility refers to the practice of making websites available to all users. This includes those who are blind, deaf, or have other issues that make certain features on the internet difficult to use.
Making your WordPress site accessible is, first and foremost, considerate of the visitors who come to your site. However, it also provides benefits to you as a site owner, as it can open the door to more users and conversions.
With the internet now a constant presence in the lives of so many people around the globe, failing to make your website accessible closes you off to many potential users.
Your site’s accessibility can also impact its search engine optimisation (SEO). Many web accessibility and SEO best practices overlap, so following accessibility guidelines could also improve your website’s visibility across the board.
Plus, some sites may be required by law to comply with accessibility standards. Choosing not to make your site accessible or slacking off on accessibility compliance could lead to negative consequences. The good news is that this is easy to avoid.
Applying the Web Content Accessibility Guidelines (WCAG)
The first thing you should do when working to make your WordPress site more accessible is to check out the WCAG. These include a variety of standards experts have agreed upon as necessary for full accessibility.
The WCAG includes valuable information for both developers and less technical users alike. If you’re developing your own site – or sites for clients – getting to know these guidelines is essential for legal purposes, as well as SEO.
On the other hand, WordPress site owners who are not developers can still benefit from reading through these guidelines. They include information on best practices for creating and editing content as well as for coding, so there’s plenty to learn.
Some of the points the WCAG covers include:
-
Providing text alternatives for non-text content.
-
Adding transcriptions or other alternatives for audio-only content.
-
Including audio descriptions or other alternatives for video-only content.
-
Organising content on the page in a logical and meaningful way.
-
Adapting your use of color to help visually impaired users.
- Choosing a readable text size and font.
There’s much more to learn as well. The other items in this post will go into some of these practices in more depth, but it’s wise to read through the guidelines in full if you can.
How to make your WordPress site accessible - 3 key practices
There are many ways to go about improving the accessibility of your WordPress site. For the purposes of this post, we’ve chosen to focus on some of the most basic practices you can implement to get started. After exploring the below, consider continuing your web accessibility education by reading the WCAG.
1. Use predictable web design so users know what to expect
When you’re trying to get your site to stand out from the crowd, it’s tempting to get inventive with features such as navigation menus, content placement, and other design elements. This is terrible for web accessibility.
Most websites follow predictable patterns. They include a navigation menu at the top, the main content front and center, secondary information in the sidebar, and staples such as contact information in the footer.
Deviating too much from these expected design choices can be confusing to sighted users. Those who use screen readers or have visual impairments may be thrown off even more. There are better ways to make your site stand out – such as crafting top-notch content – that don’t involve disorienting your visitors.
2. Add ‘alt text’ to your images to make them available on screen readers
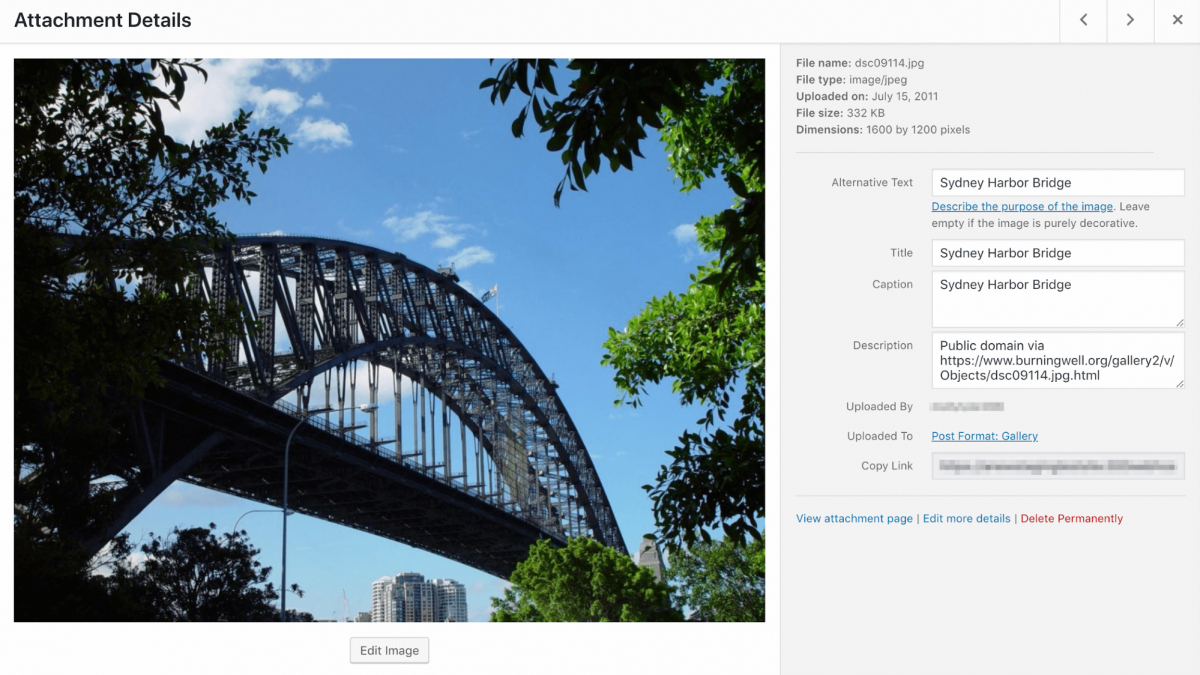
If you’ve ever added an image to your Media Library in WordPress, you may have noticed the Alternative Text field:

This text is shown whenever a browser is unable to display your image. However, it’s also used by screen readers to describe visual elements to those who can’t see them. Adding alt text for each of your images can make your content more interesting and enjoyable for those who can’t see it.
The WordPress community generally thinks this is a particularly important practice, and has been advocating for users to incorporate alt text for a long time. With the release of WordPress 5.0, the Alternative Text field was moved to the top of the media file window to make it more visible and encourage people to use it.
3. Make your link anchor text specific so users know to click on it
As a way of skimming content, screen reader users will sometimes use the tab key to jump between elements on a page. This way, they can easily find the specific content they’re searching for on a site.
Therefore, using anchor text such as “Click Here”, “More”, “Details”, and other words and phrases that don’t make sense out of content can be confusing to users with accessibility needs. It’s best to use highly specific text that clearly states what the contents of the link are.
So, for example, say you want to cite an article on web accessibility in a blog post. Instead of using the anchor text “this article” to link to the resource, you could use “another piece on web accessibility” or “a post I recently read on accessibility standards”. In other words, make anchor text highly clear and descriptive rather than just actionable.
,


