
A WordPress blogger's guide to Gutenberg
WordPress' TinyMCE editor has been a staple of the platform since the very beginning. However, changing times and rising competition means a new editor will soon take its place – Gutenberg.
With platforms such as Medium, Squarespace, and Wix vying for attention and the success of page builder plugins, WordPress’ bigwigs have sprung into action. The new Gutenberg editor is the result, but the reaction to it has been divided across the WordPress community.
In this article, we’ll introduce you to the Gutenberg editor and discuss practically everything you need to know about it. Let’s get cracking.
The current methods for writing posts and pages within WordPress
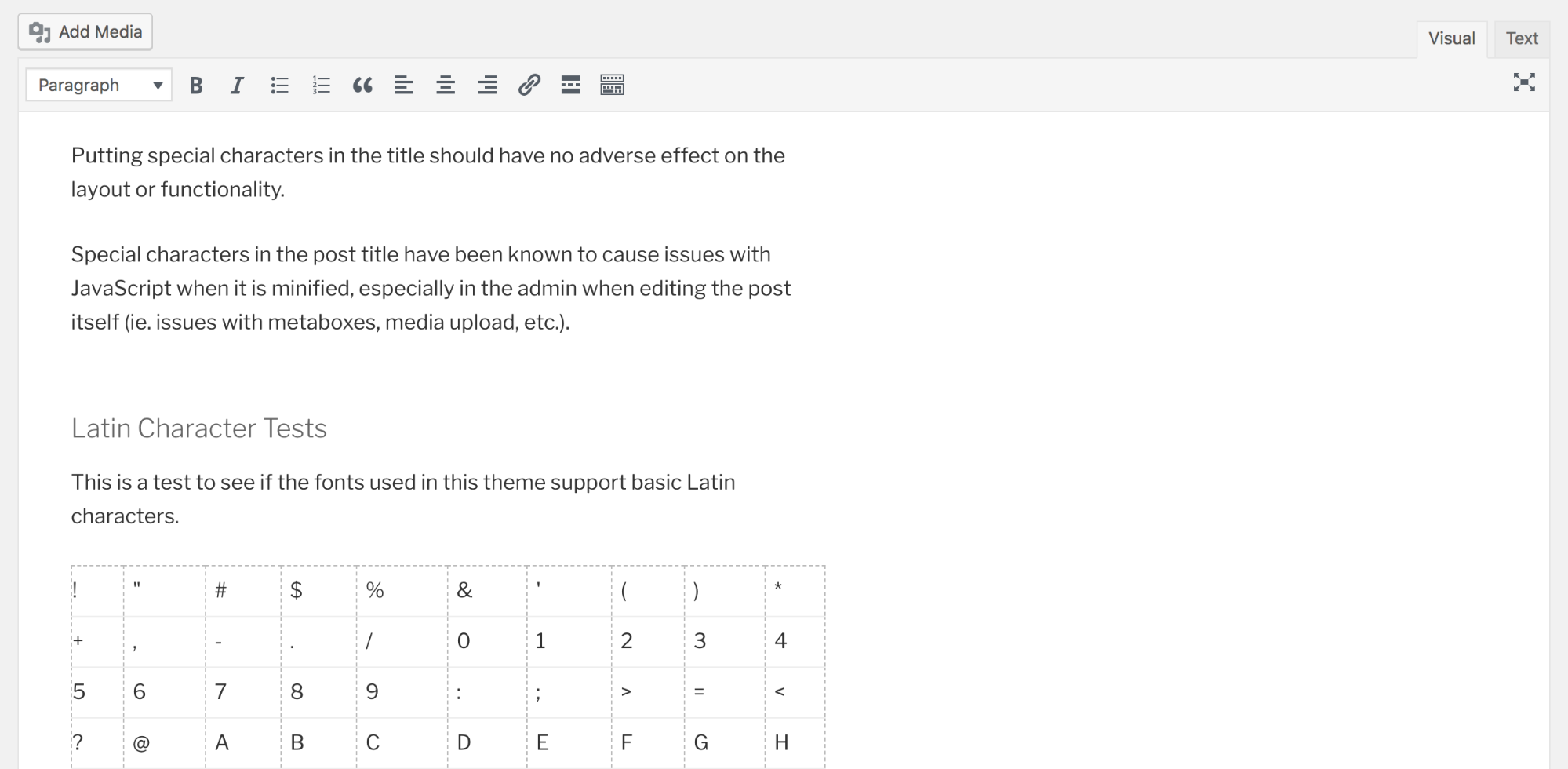
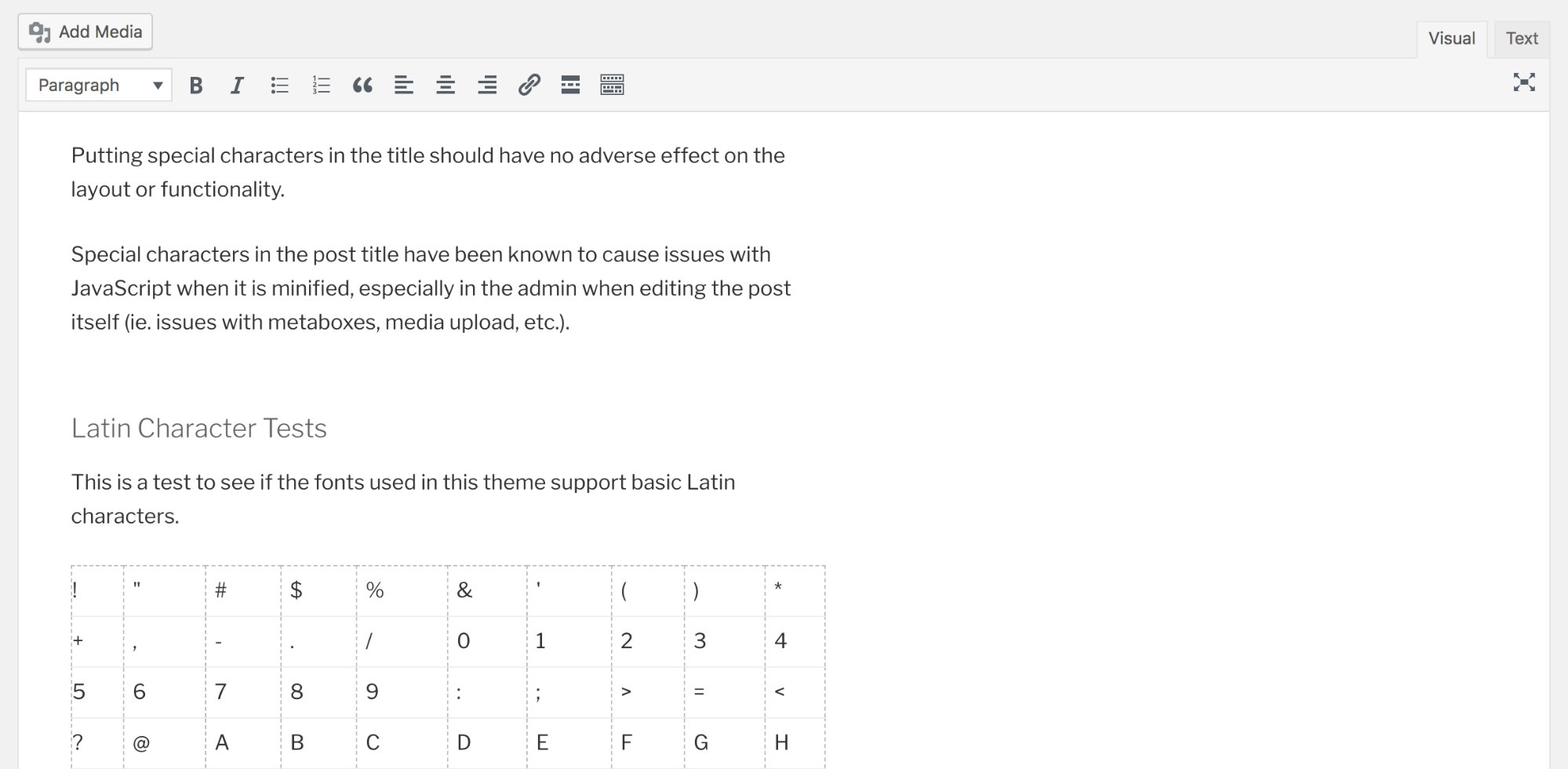
As you’ll no doubt be aware, content within WordPress is usually written using the TinyMCE editor:

We’re specifically using the word “written” here, as the editor acts much like a word processor. There’s a large editing area, and a toolbar packed to the gills with formatting options.
You can also enhance the editor’s functionality through different plugins. For example, Jetpack gives you the ability to add spell checking and other features to the toolbar, while plenty of ‘advanced formatting’ plugins give you more flexibility when writing content.
However, while it’s been a staple for so long, it’s not a perfect solution. It’s also started to show its age after all this time.
Let’s look at why this is:
Why there’s a need for change
We’ll admit to being a little inflammatory with our choice of heading, mainly because this isn’t a unanimously-held viewpoint. After all, the current editor offers a time-tested and fully featured method for creating content out of the box, which you can also extend if required.
However, this seemingly harmonious and symbiotic relationship between WordPress and its editor has its flaws. The idea behind WordPress’ core is to work with the basic functionality and simply extend it. However, when it comes to the editor, many users are practically bypassing the classic editor when creating content.
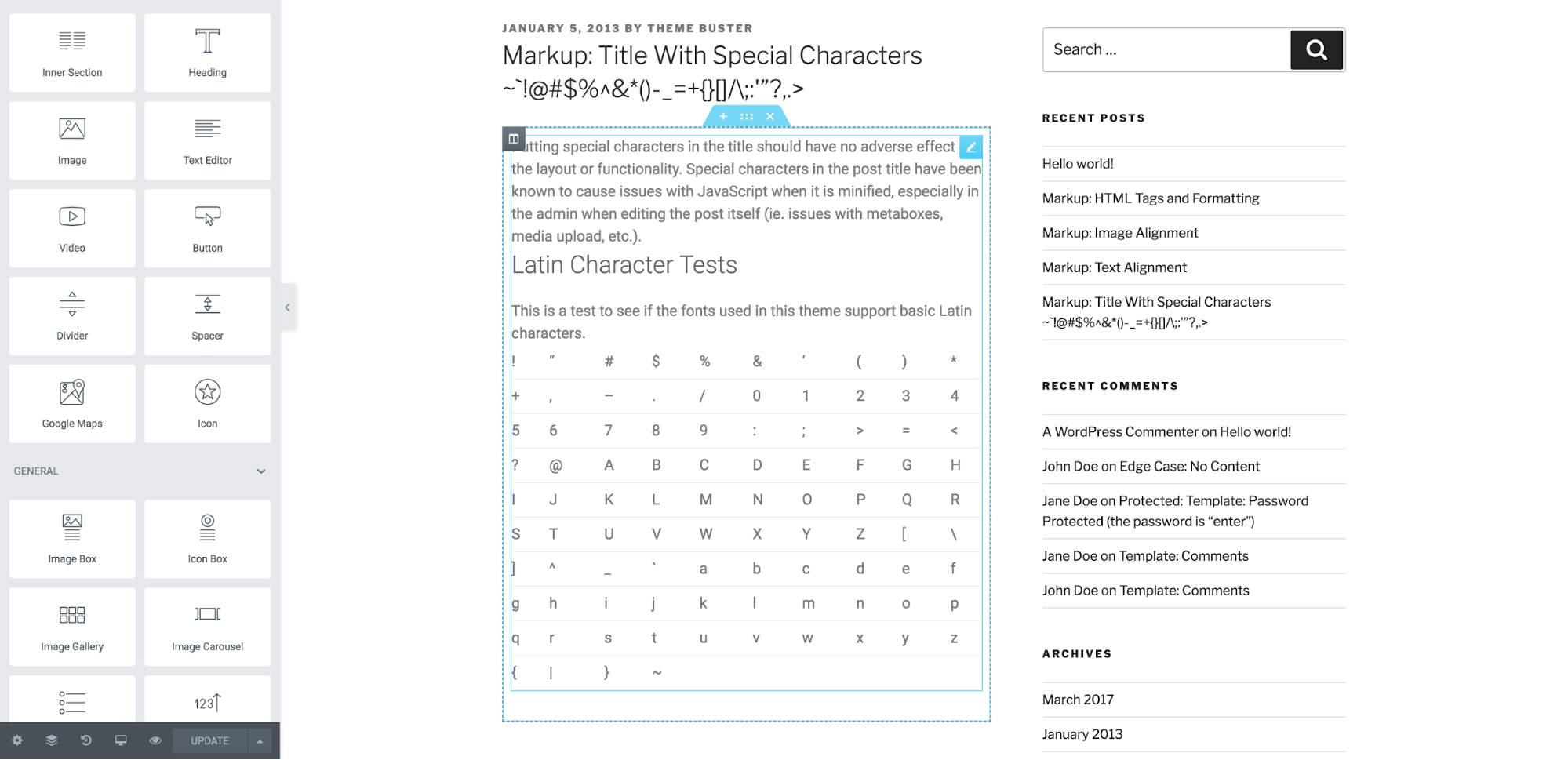
Page builder plugins such as Elementor, Beaver Builder, and SiteOrigin Page Builder have developed a huge user-base over the past few years. These look to plug the gap for a comprehensive page creation tool within WordPress:

They’ve been incredibly successful. In fact, their success has highlighted WordPress’ current lack of a default method for creating page layouts.
This has also been noticed by site builder and blogging platforms such as Wix, Squarespace, Medium, and many more. While their rise in popularity hasn’t really dented WordPress’ dominance, it’s certainly turned the spotlight on the latter’s slightly dated content creation interface.
In a nutshell, lots of users have preferred creating content using anything but the TinyMCE editor. This has caused WordPress to act rapidly. The solution can be summed up by the phrase: “if you can’t beat them, join them”.
Introducing Gutenberg
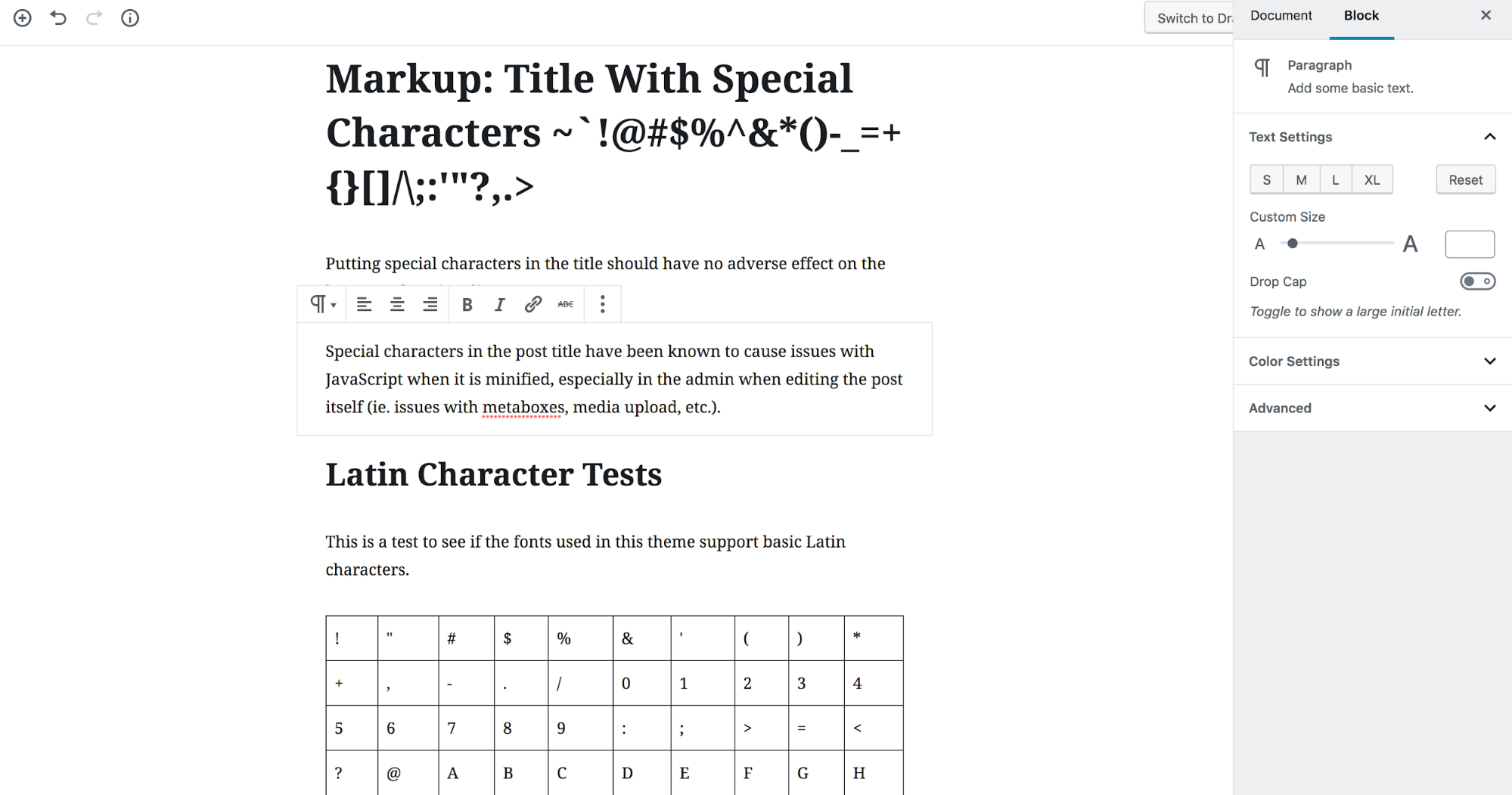
Gutenberg is the de facto replacement for the current (now referred to as ‘classic’) editor. It’s essentially a completely different way of creating content and building blog posts, and has so far led a tumultuous existence.

The biggest shift is that content is now built using ‘blocks’ – small sections of specific content types. There are several default blocks available, and the library can be extended further with dedicated collections. This makes Gutenberg a highly extendable editor.
Formatting and settings are accessible on a dynamic basis depending on what block type you’re working on. You also still have all the general ‘meta’ elements and settings from the old editor.
Gutenberg is currently available as a beta plugin, which we’ll look at more later on. It’ll remain a plugin until it gets added into core with WordPress 5.0. At the time of writing, this is scheduled for release on 19th November, but this could be pushed to January 2019 as the final few kinks are worked out.
So far, the beta version of the plugin has evolved rapidly, and now contains pretty much everything we’ve been promised since the project’s beginning. We like the flexible block-based approach, and the clean look of the new editor. However, while you can use Gutenberg on posts and pages, you can’t use it for building site layouts yet. For that, you’ll still need to use a dedicated page builder.
The controversy surrounding Gutenberg
Earlier, we alluded to Gutenberg not receiving universal praise. It’s fair to say that discussions about the viability and quality of the new editor have been heated. While we’re not going to wade into that debate by picking a side, we can say that a lot of negative feedback came while the editor was in the early beta stages.
As the version numbers have increased, so has the number of fixed bugs, new features, and general tweaks to the plugin as a whole. As such, we’ve seen less new negative comments, and more positive feedback towards the recent versions of the Gutenberg plugin.
In fact, WordPress rival Drupal has adopted Gutenberg as their own content editor, and given it glowing reviews. In a nutshell, while there’s a (largely) healthy debate on the merits of Gutenberg, it’s here to stay regardless of any pushback.
How to start using Gutenberg
If you’re looking for a low-risk way of testing Gutenberg out for yourself, you can navigate to the dedicated page on the main WordPress website:

This lets you play with the editor right from the front page, in exactly the same way as you can within your own site. If you do wish to use Gutenberg within a site setting, you’re able to do so by navigating through the callout that many users have seen within the dashboard:

Alternatively, you can simply download the plugin from the WordPress.org Plugin Directory. However, it’s important to remember that as a beta plugin it’s not yet suitable for live sites in any form. As such, you’ll want to install it only on staging or local environments.
Ultimately, you can only decide how you feel about Gutenberg by taking it for a test drive. If you find it’s not yet up to your standards, you can still use the classic editor. However, we recommend you keep an open mind with Gutenberg, as it will continue to grow and improve.
Conclusion
You may feel that there’s little need for change in how you write content for your blog. This will be especially true if you’re a long-term WordPress user. However, the TinyMCE editor is fighting a battle on two fronts – against page builder plugins and other site builder platforms. This means change is needed in order to survive.
Gutenberg is WordPress’ answer. It’s an editor using ‘blocks’ to create page content. While we like it, others have been more resistant to this change. Regardless, Gutenberg is here to stay, and promises a more flexible and modern way of creating content for your blog going forward.
Are you excited by Gutenberg, or should it be consigned to the scrapheap? Tell us your opinions in the comments section below.
,


